
Elementor site settings are a crucial part of creating a website using Elementor. They provide you with control over various aspects of your site, including the layout, typography, and colors.
The Elementor site settings is where you can access these settings, and it’s an intuitive interface that allows you to customize your site without requiring any coding skills.
One of the most significant benefits of using Elementor site settings feature is that it enables you to establish global styles for your site, such as colors and fonts. This ensures consistency across all pages and posts on your website.
The Elementor site settings lets you add new elements to your site quickly. For example, if you want to colors or background image on your page, this is where you would do it.
By utilizing these features effectively in Elementor site settings, you can create a cohesive brand identity for your website.
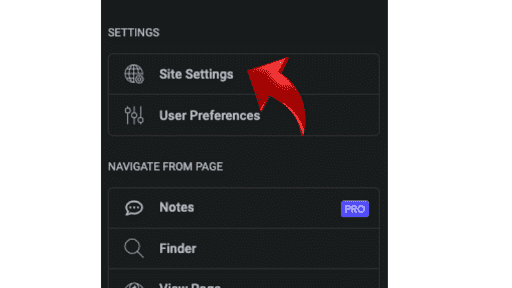
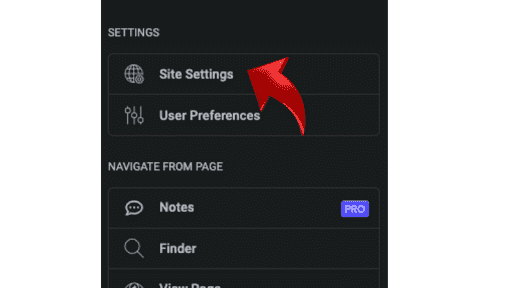
To get started with Elementor site settings, navigate to the editor’s dashboard and click on “Site Settings” in the bottom left corner. From there, explore each tab thoroughly to discover all the customization options available.
Understanding Elementor Site Settings
One of the most important aspects of building a website is ensuring that it looks and functions exactly how you want it to.

The Elementor site settings can be achieved through customizing various settings and features, such as typography, colors, and layout.
Fortunately, with the Elementor site settings, this process easy by providing users with a range of settings that can be adjusted to meet their specific needs.
Accessing Site Settings in Elementor
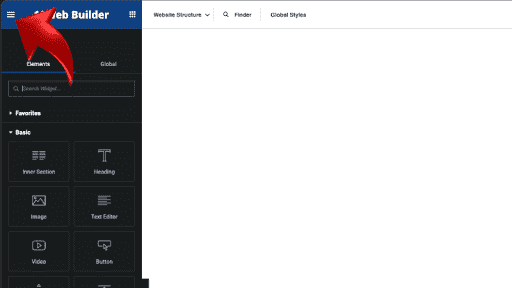
To access your Elementor site settings, simply click on the hamburger menu in the top left corner of the editor and select “Site Settings”.

From here, you will be able to adjust a variety of different Elementor site settings that will impact the overall look and feel of your website.
Key Site Settings to Adjust
While there are many different Elementor site settings available, some of the key ones you should consider adjusting include:
Favicon: Your favicon is the small icon that appears next to your website’s name in browser tabs. By uploading a custom favicon in Elementor site settings, you can ensure that your website stands out from others when users have multiple tabs open.
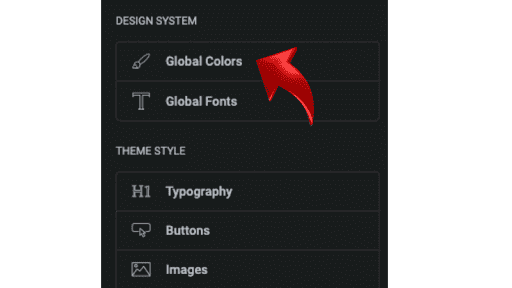
Global Fonts and Global Colors: By setting default fonts and colors for your website, you can maintain consistency across all pages and posts. This helps create a cohesive brand identity for your website.
Global Widget Settings: Widgets are pre-designed elements that can be added to any page or post on your website. By adjusting global widget settings in Elementor site settings, you can customize these widgets to match your branding and design preferences.
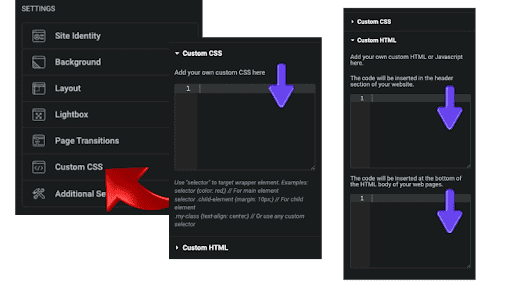
Custom CSS: For more advanced users who want even greater control over their website’s design, custom CSS can be added directly within Elementor site settings. This allows for more precise adjustments to things like margins, padding, borders, and other visual elements.
Benefits of Customizing the Elementor Site Settings
By taking advantage of Elementor site settings features, you can enjoy several benefits when building out your website:
Consistency: Maintaining consistent branding and design elements across your website helps create a more professional and polished look.
Efficiency: By setting default fonts, colors, and widget settings in the Elementor site settings, you can save time when creating new pages or posts. You won’t have to manually adjust these settings each time.
Customization: Customizing Elementor site settings allows you to tailor your website to your specific needs and preferences. This can help make your website stand out from others in your industry.
Many successful websites have utilized the Elementor site settings features to achieve their desired look and feel.

According to a survey conducted by W3Techs in 2021, Elementor is currently used by over 7 million websites worldwide. This popularity speaks to the effectiveness of Elementor’s various features, including the Elementor site settings options.
Accessing Elementor Site Settings
The Elementor Site Settings panel is a powerful tool that allows Elementor users to control various aspects of their website.
By using this feature, you can set global defaults for design elements such as global fonts, global colors, and image sizes. The Elementor site settings can save time and ensure consistency across your website.

To access the Elementor Site Settings panel, navigate to the editor’s dashboard and click on “Site Settings” in the Hamburger menu (top left corner). From here, you can customize a wide range of settings to suit your needs.

One of the most useful features of Elementor site settings is the ability to control the Global fonts. You can choose from a variety of font families and styles to ensure that all text on your website has a consistent look and feel. This is particularly important if you have multiple authors contributing content to your site.

Another important setting that can be controlled through Elementor site settings is the global colors. By setting the global colors for headings, body text, links, and other design elements, you can create a cohesive visual style for your website. This helps to establish brand recognition and makes it easier for visitors to navigate your site.

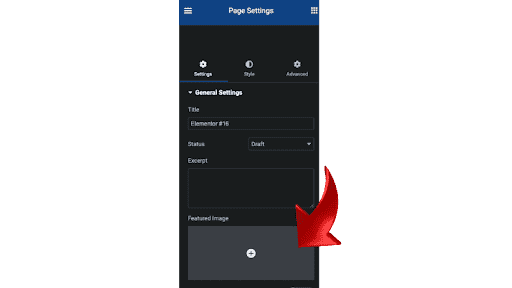
In addition to controlling fonts and colors, Elementor site settings also allows you to set default image sizes.
The Elementor site settings is particularly useful if you are using images throughout your site in different contexts (such as featured images).

Beyond these basic settings, there are many other options available within the Elementor site settings panel.
For example, you can enable or disable certain features such as the Elementor Hello theme or custom fonts.

You can also customize various SEO settings such as social media sharing information.
Using Elementor site settings effectively requires some understanding of how it works. However, once you get the hang of it, this feature can be an incredibly powerful tool for streamlining your website design and ensuring consistency across all pages.
One of the key benefits of using Elementor site settings is that it saves time.
Rather than manually adjusting design elements on each individual page or post, you can set global defaults that apply to your entire site. T
his means that you can make changes quickly and easily without having to worry about making mistakes or missing something important.
Another benefit of using Elementor site settings is that it ensures consistency. By setting default fonts, colors, and other design elements, you can create a cohesive look and feel for your website. This helps to establish brand recognition and makes it easier for visitors to navigate your site.
In addition to these benefits, there are many other reasons why Elementor users should consider using Elementor site settings. For example:
- It allows you to customize various SEO settings such as meta tags and social media sharing information.
- It enables you to control default image sizes for optimal display across all devices.
- It provides an easy way to enable or disable certain features such as the Elementor Hello theme or custom fonts.
Overall, if you’re looking for a powerful tool that can help streamline your website design process and ensure consistency across all pages, then Elementor Site Settings is definitely worth checking out.
The Elementor site settings panel allows users to control various aspects of their website, including default fonts, colors, and image sizes.
Using Elementor site settings can save time and ensure consistency across a website by setting global defaults for design elements.
Additionally, this feature provides an easy way to enable or disable certain features such as the Elementor Hello theme or custom fonts.
By utilizing the Elementor site settings effectively, users can create a cohesive visual style for their website while streamlining their design process.
Key Features and Benefits of Elementor Site Settings
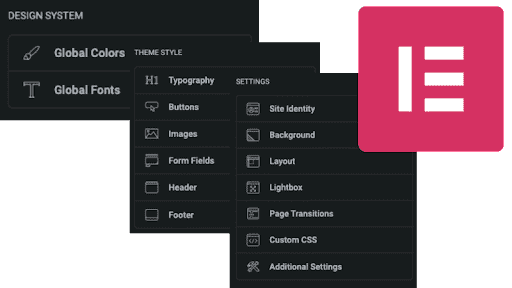
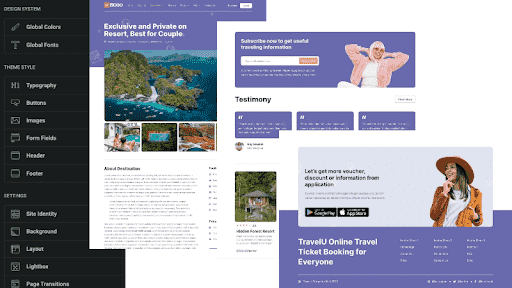
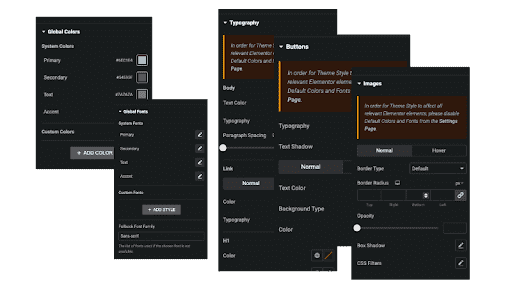
Design System: Elementor site settings offer a comprehensive design system that allows you to customize every aspect of your website’s appearance, from the layout and typography to the color scheme and background images. This level of customization is unparalleled in the world of website builders, giving users complete control over their online presence.
Full Details: With Elementor site settings, you have full control over the details of your website’s design. You can adjust margins, padding, and spacing between elements with ease. This level of detail ensures that your website looks exactly how you want it to look, without any compromises.
Feature-rich: Elementor site settings come packed with a range of features that make it easy to create professional-looking websites without any coding knowledge. These include animations, widgets, and buttons that can be easily customized to suit your needs. The templates are fully responsive, ensuring that your website looks great on all devices.
Easy-to-use: One of the biggest benefits of Elementor site settings is their ease-of-use. Even beginners can create stunning, cohesive websites with minimal effort thanks to the intuitive drag-and-drop interface. The interface is user-friendly and requires no coding knowledge whatsoever.
Customizable: Another major benefit of Elementor site settings is their high level of customization. Whether you’re looking to create a simple blog or a complex e-commerce store, Elementor site settings gives you the flexibility to design your website exactly how you want it global throughout your site.
Design Elements: there are many different elements at your disposal. These include headers and footers, menus, buttons, forms, icons and more! Each element can be customized in terms of its size, shape color and font style so that it matches perfectly with other elements on your page.
Layouts: Layouts setting such as column gaps are an important aspect of website design, and Elementor site settings makes it easy to create custom column gap that suit your needs.
Typography: Typography is another key element of website design, and Elementor site settings gives you complete control over the typography on your site. You can choose from hundreds of fonts and customize them in terms of size, color, and style globally for each elements like header H1, H2, H3, text and so on.
Color Scheme: The color scheme of your website is also an important aspect of its design, and Elementor site settings allows you to choose from a wide range of colors to create a cohesive look for your site. You can also customize the colors used in individual elements such as buttons or menus.
Background Images: Background images are a great way to add visual interest to your website, and Elementor Site Settings makes it easy to add them to any page or section.
Widgets: Widgets are small pieces of functionality that can be added to any page or section on your website. With Elementor site settings, there are dozens of widgets available including social media icons, contact forms, countdown timers, pricing tables and more that can be customized for your site globally!
Accessing and Understanding Elementor Site Settings
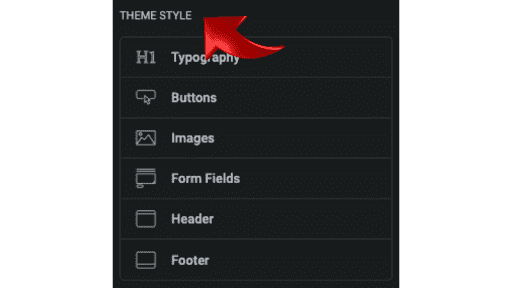
Style Settings: Customizing Your Site’s Appearance
One of the most important aspects of any website is its appearance. Fortunately, Elementor site settings makes it easy to customize your site’s look and feel through its Style Settings menu.
One of the first things you’ll notice in the Style Settings menu is the ability to set default/global fonts and colors for your site. This can be incredibly helpful if you want to maintain a consistent look and feel across all pages and posts on your site.
In addition to setting default fonts and colors, you can also customize specific elements on your site using Elementor site settings. For example, you might want to change the font size or color of a particular elements such as heading or paragraph.
Another powerful feature of Elementor site settings is its ability to create custom CSS rules for your site. If you’re familiar with CSS (Cascading Style Sheets), this can be an incredibly powerful tool for fine-tuning your site’s appearance.

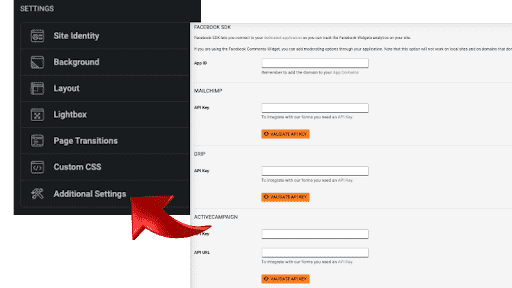
Integrations: Connecting Your Site with Third-Party Services
In addition to customizing your site’s appearance, Elementor site settings also offers a number of integrations with popular third-party services like Mailchimp, Google Analytics, and more.

Here, you’ll see a list of available integrations that you can connect with your site. To get started with an integration, simply click on it and follow the prompts to connect it with your account.
Once you’ve connected an integration, you’ll be able to access its features directly from within Elementor. For example, if you’ve connected Mailchimp, you might be able to add a newsletter signup form to your site using Elementor’s visual editor.
Tools: Advanced Features for Power Users
Finally, Elementor site settings menu includes a number of advanced tools and features that are designed for power users and developers.
To access these tools, click on “Elementor” in the left-hand menu of your WordPress dashboard and select “Site Settings.” From there, click on “Tools.”
Here, you’ll see a variety of options for optimizing your site’s performance and functionality. For example, you can use the “Optimize CSS Delivery” feature to improve page load times by minimizing the amount of CSS code that needs to be loaded.
You can also access advanced debugging tools like the System Info tool, which provides detailed information about your server environment and WordPress installation.
Best Practices for Optimizing Elementor Site Settings
Use custom CSS sparingly
Custom CSS can be an incredibly powerful tool for fine-tuning your Elementor site’s appearance, but it’s important to use it judiciously. Overuse of custom CSS can slow down your site’s load times and make it harder to maintain in the long run. Instead, try to rely on Elementor’s built-in styling options as much as possible.
When you do need to use custom CSS, make sure to keep it organized and easy to read. Use comments and section headings to break up your code into logical chunks, and consider using a separate stylesheet for larger projects. This will help you stay organized and ensure that your code is easy to maintain over time.
Test your custom CSS across devices
Before deploying any custom CSS changes to your live site, make sure to test them thoroughly across different devices and screen sizes. This will help ensure that your site looks great no matter how it’s being viewed. You can use tools like BrowserStack or Responsive Design Mode in Firefox Developer Tools to test how your site looks on different devices.
Use Elementor’s built-in styling options first
Before resorting to custom CSS, try using Elementor’s built-in styling options first. These options allow you to customize everything from typography and colors to spacing and borders without having to write any code at all.
Not only is this often faster than writing custom code from scratch, but it also ensures that your styles are consistent with the rest of the theme. Plus, if you ever need to update the theme or switch themes altogether, you won’t have as much work cut out for you.
Consider using a child theme
If you’re planning on making extensive customizations to your Elementor site, consider using a child theme. A child theme is essentially a separate set of files that inherit all of the functionality of the parent theme (in this case, Elementor), but allows you to override specific files without affecting the underlying theme files.
This makes it much easier to update your site in the future, since you can simply update the parent theme without worrying about losing any of your customizations. It also makes it easier to keep track of which files you’ve modified and why.
Use plugins sparingly
While plugins can be incredibly useful for adding new functionality to your site, they can also slow down your site and make it harder to maintain over time.
Before installing a new plugin, ask yourself if there’s a way you could achieve the same functionality using Elementor or another built-in feature.
If not, make sure to choose a plugin that’s well-maintained and has good reviews. And always remember to test any new plugins thoroughly before deploying them on your live site.
Optimize your images
Images are often one of the biggest culprits make sure to resize them appropriately before uploading them to your site.
You can also use compression tools like TinyPNG or ShortPixel to further reduce the file size without sacrificing quality. And if you’re using Elementor Pro, consider enabling lazy loading for images so that they only load when they’re actually visible on screen.
Key Takeaways on Elementor Site Settings
In conclusion, understanding and optimizing Elementor site settings is crucial for creating a visually appealing and user-friendly website. Accessing the settings panel is easy, and once you’re in, there are numerous features and benefits to explore.
One of the key benefits of using Elementor site settings is the ability to make changes to your entire website’s theme style with just a few clicks. The global settings option allows you to change headings, typography, buttons, layouts, images, text styles and more across your entire website.
It’s also worth noting that Elementor site settings provide an array of options for customizing your website’s style. With different layout options available for each page or post on your website, you can create unique designs that stand out from other websites.