
WordPress is a popular content management system (CMS) that powers over 40% of the websites on the internet. It is an open-source platform that allows users to create and manage their website’s content, settings, and theme. One of the most popular plugins for WordPress is Elementor, which allows users to create custom website pages without coding.
Elements in Elementor refer to the building blocks of a page, such as headings, text, images, and videos. Users can follow tutorials to learn how to create new sections on their homepage or add posts to their blog using Elementor. With Elementor, users have complete control over their website’s design and functionality.
The WordPress dashboard is the central hub where users can manage their website’s content, settings, and theme. From here, users can access all of the tools they need to customize their site’s appearance and functionality. They can also add new pages or posts using Elementor.
One of the great things about Elementor is that it allows users to customize the header and background of their website pages. This means that they can create a unique look for each page on their site. Users can adjust settings for each individual post or page.
If you’re just getting started with Elementor and WordPress, there are plenty of resources available online to help you get started. You can find tutorials on how to use different elements in Elementor, how to create new sections on your homepage or add posts to your blog using Elementor.
Website Planning: Key Considerations
Purpose and Business Goals
The first step in website planning is to consider the purpose of your website and how it aligns with your business goals. Are you looking to sell products or services online? Do you want to provide information about your company and its offerings? Whatever the purpose may be, it is important to have a clear understanding of what you want to achieve through your website. This will help guide decisions on design, content, and functionality.
Page Layout and Site Structure
Once you have a clear understanding of the purpose of your website, it’s time to plan out the page layout and site structure. A well-organized site structure can make all the difference in user experience. Consider grouping related content together under main categories or sections. Use subheadings and bullet points where appropriate to break up text and make it easier for users to scan.
Positioning Key Elements
When designing your website, it’s important to position key elements such as your logo and navigation menu in easily accessible areas. Users should be able to quickly find what they are looking for without having to search too hard. Keep in mind that different devices may display websites differently, so consider how positioning may change depending on screen size.
Options for Design and Functionality
There are many options available when it comes to designing a website – from pre-made templates to custom designs built from scratch. It’s important to explore these options and choose one that best fits the needs of your business. Consider what functionality you need on your site – do you need e-commerce capabilities or a contact form? Make sure these features are included in the design process.
Minimum Height Requirements
Finally, keep in mind the minimum height requirements for websites. This ensures that all content is visible on any device without requiring users to scroll excessively. While this may seem like a small detail, it can greatly impact user experience.
Why Choose Elementor for WordPress?
Customization Options Galore
Elementor is a popular WordPress page builder that offers a plethora of customization options for website owners. With Elementor, users have the option to choose from a variety of pre-designed templates or create their own unique designs from scratch. This means that you can customize your website exactly the way you want it to look and feel. The drag-and-drop interface makes it easy for even beginners to create professional-looking websites without any coding knowledge.
One of the best things about Elementor is its extensive library of widgets and modules. These widgets and modules allow you to add various elements such as text, images, videos, buttons, forms, and more to your website with ease. You can also customize these elements by changing their colors, fonts, sizes, and other settings. This level of customization ensures that your website stands out from the crowd and reflects your brand identity.
Another great feature of Elementor is its Theme Builder functionality. This allows you to design custom headers, footers, single post templates, archive pages, and more using the same drag-and-drop interface as the rest of the page builder. This gives you complete control over every aspect of your website’s design.
Advanced Features at Your Fingertips
Elementor also offers a range of advanced features that make it a versatile option for any website owner.
For example, if you have some coding knowledge or want to add custom CSS to your site, Elementor allows you to do so easily through its Custom CSS feature.
Responsive design is another important feature offered by Elementor. With mobile devices accounting for over half of all internet traffic worldwide in 2021 (Statista), having a responsive website has never been more important. Thankfully, with Elementor’s responsive design options such as device visibility controls and column resizing options on different screen sizes – creating a mobile-friendly version of your site has never been easier.
Integration with Third-Party Tools
Finally, Elementor integrates seamlessly with a range of third-party tools such as WooCommerce, Mailchimp, and Yoast SEO. This allows you to add e-commerce functionality, email marketing capabilities, and search engine optimization tools to your website without any additional coding or technical knowledge.
Installing and Activating Elementor on WordPress
Searching for a way to create custom website designs without needing to know how to code? Look no further than Elementor, a popular WordPress plugin that makes it easy for users to customize their website’s homepage and other pages. In this post, we’ll discuss the steps required to install and activate Elementor on your WordPress site.
Step 1: Log in to Your WordPress Dashboard
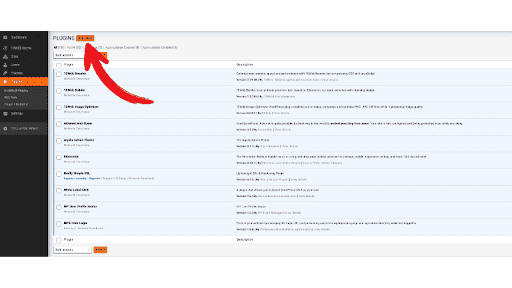
The first step in installing Elementor is logging in to your WordPress dashboard. Once you’ve logged in, navigate to the “Plugins” section of the dashboard.

Step 2: Search for “Elementor”
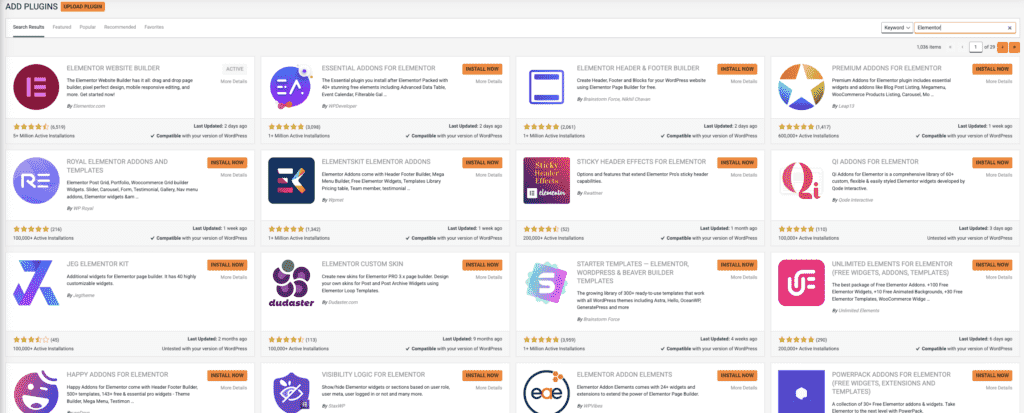
Once you’re in the “Plugins” section of your dashboard, search for “Elementor” using the search bar at the top of the page. When you find the plugin, click “Install Now” to add it to your site.
Step 3: Activate Elementor
After you’ve installed Elementor, it’s time to activate it. To do so, simply navigate back to the plugins page and click “Activate” on the Elementor plugin’s page.

Using Elementor
With Elementor activated on your site, you can begin using its features right away. The plugin offers a wide range of customization options for designing your website’s homepage and other pages.
One of the key benefits of using Elementor is its drag-and-drop interface. This makes it easy for users with little or no coding experience to create custom designs quickly and easily. There are numerous pre-built templates available that can be used as starting points for creating new designs.
Another benefit of using Elementor is its compatibility with many other WordPress plugins. This means that users can easily integrate additional functionality into their websites without having to worry about compatibility issues.
Creating a Homepage with Elementor: Step-by-Step Guide
Open Elementor and Create a New Page
To create a website homepage Elementor, the first step is to open the Elementor editor and create a new page. This can be done by clicking on “Pages” in the WordPress dashboard and selecting “Add New”. Once you have opened the new page, click on the “Edit with Elementor” button to launch the Elementor editor.
Choose a Template or Start from Scratch to Design Your Website Homepage Elementor
After opening the new page in Elementor, you have two options: choose a template or start from scratch. If you choose to use a template, there are many pre-designed templates available that can be customized to fit your needs. To access these templates, click on the folder icon in the bottom left corner of the screen and select “Blocks” or “Pages”. From there, you can browse through hundreds of templates and select one that fits your vision for your website homepage.
If you prefer to start from scratch, simply add a section by clicking on the plus sign icon in the middle of the screen. From there, you can drag and drop widgets into your section and customize them as desired.
Add Widgets and Customize Layout to Create a Professional-Looking Homepage
Once you have chosen your template or created your own layout, it’s time to add widgets and customize them to create a professional-looking homepage. There are dozens of widgets available in Elementor including text boxes, images, buttons, forms, videos, testimonials, pricing tables and more. Simply drag and drop these widgets onto your page where desired.
To customize each widget further, click on it to bring up its settings panel. Here you can adjust things like font size/color/family/weight/style/spacing/line height etc., background color/image/gradient/video etc., margin/padding/border/radius etc., animation/effects/hover effects etc., content alignment/positioning/spacing etc..
Save and Publish Your Website Homepage in Just a Few Simple Steps
Once you have finished designing your website homepage, it’s time to save and publish it. To do this, click on the green “Publish” button in the bottom left corner of the screen. You can choose to save your changes as a draft or publish them immediately.
Customizing the Homepage with Elementor: Tips and Tricks
Creating a custom homepage is essential to make your website stand out from the crowd. With Elementor, you can customize your homepage with ease and create a unique look that reflects your brand. In this article, we will discuss some tips and tricks for customizing the homepage with Elementor.
Adding Custom Sections
Elementor allows you to add custom sections to your homepage. These sections can be used to showcase different types of content such as services, products, or testimonials. You can also use these sections to highlight your team members or display your portfolio.
To add a new section in Elementor, simply click on the “Add New Section” button in the dashboard. From there, you can choose from various pre-designed templates or create a new one from scratch using the drag-and-drop interface. Once you have added a new section, you can customize it by adding widgets such as text boxes, images, or videos.
Using Motion Effects Settings
Motion effects settings are an excellent way to enhance the visual appeal of your homepage. These settings allow you to add animations and transitions to different elements on your page. For example, you can add parallax scrolling effects to background images or create hover animations for buttons.
To access motion effects settings in Elementor, click on the element that you want to animate and navigate to the advanced tab in the dashboard. From there, you can choose from various animation options such as fade-in or slide-up effects.
Creating Custom Templates
Elementor also allows you to create custom templates for your homepage. These templates can be saved and reused across different pages on your website. This feature is particularly useful if you want to maintain consistency across all pages of your site.
To create a custom template in Elementor, simply design a page layout that suits your needs and save it as a template by clicking on the “Save As Template” button in the dashboard. Once you have saved your template, you can use it on any page of your website by selecting it from the templates library.
Responsive Design with Elementor
Creating a responsive website homepage is crucial in today’s digital world. With the increasing number of people accessing websites through their mobile devices, it’s important to ensure that your website is optimized for all screen sizes. Fortunately, Elementor Pro makes it easy to create responsive designs for website homepages.
Elementor Pro provides a range of widgets that can be used to create responsive designs. The inner section widget allows you to add multiple columns within a single section, which can be useful when creating complex layouts. The text editor widget and heading widget allow you to add text and headings to your design, respectively. These widgets can be customized using Elementor’s style settings, allowing you to change the font size, color, and other properties.
Column layout options in Elementor allow for flexible design choices when creating responsive homepages. You can choose from different column widths and adjust the spacing between columns as needed. This gives you greater control over how your content is displayed on different screen sizes.
The Elementor template library provides pre-designed templates that can be customized to fit specific needs for responsive homepage design. These templates are designed with responsiveness in mind and can be easily adapted to fit any screen size. Elementor allows you to save your own templates for future use.
Widgets such as buttons, images, and opt-ins can be styled and animated using Elementor’s navigator and vh options to create engaging and effective responsive homepage designs. The navigator allows you to easily select elements on your page and make changes as needed. The vh option allows you to set the height of an element based on the viewport height of the device being used.
SEO Tips for Optimizing the Homepage with Elementor
Use a descriptive and concise title tag that includes your primary keyword
Your homepage’s title tag is the first thing that appears in search engine results, making it crucial for SEO. A well-crafted title tag can increase click-through rates and improve your website’s visibility. When creating your title tag, make sure to include your primary keyword and keep it under 60 characters to avoid truncation.
Optimize your meta description to entice clicks and include relevant keywords
Your meta description is a brief summary of what users can expect from your webpage. It should be compelling enough to encourage users to click through to your site while also including relevant keywords. Keep it under 155 characters, use active voice, and avoid using duplicate descriptions across multiple pages.
Add alt tags to all images on the homepage, using descriptive keywords
Images are an essential component of any website, but they can also slow down page load times if not optimized correctly. Adding alt tags with descriptive keywords helps search engines understand the content of the image and improves accessibility for visually impaired users. Make sure every image on your homepage has an alt tag.
Include internal links to other pages on your website to improve navigation and increase page authority
Internal linking is a simple yet effective way of improving user experience on your website while also increasing page authority. By linking related content within your site, you help search engines understand the structure of your site better while also keeping users engaged with additional content.
Ensure your homepage loads quickly by optimizing images, minimizing code, and using a caching plugin.
Page speed is critical for both user experience and SEO. Slow loading times can lead to high bounce rates and lower rankings in search results. Optimizing images by compressing them without sacrificing quality, minimizing code by removing unnecessary elements such as white space or comments, and using a caching plugin are all ways you can improve page speed on your homepage.
Troubleshooting Common Issues in Elementor
Clear Cache and Cookies to Resolve Elementor Loading Issues
One of the most common issues with Elementor is slow loading or failure to load. This can be frustrating, especially when you need to make changes quickly. However, before you panic, there are a few things you can do to troubleshoot the issue.
Firstly, clearing your cache and cookies might help resolve the problem. When you visit a website, your browser stores data such as images and scripts in its cache memory. If this data becomes corrupted or outdated, it can cause problems with Elementor’s loading speed. Clearing your cache and cookies will remove this stored data from your browser and force it to retrieve fresh data from the server.
Deactivate Other Plugins to Identify Conflicts with Elementor
Another common issue with Elementor is conflicts with other plugins. Sometimes, two or more plugins may have conflicting code that causes errors on your site. To identify if this is the case for you, deactivate all other plugins except for Elementor and see if the problem persists.
If deactivating other plugins solves the issue, reactivate them one by one while checking whether each plugin causes any conflicts with Elementor. Once you identify which plugin(s) conflict with Elementor, either remove them or find an alternative solution.
Ensure That Elementor and WordPress Are Updated to The Latest Versions
Keeping both WordPress and Elementor up-to-date is crucial in preventing compatibility issues between them. Outdated versions of these platforms can cause bugs that affect how they work together.
To check if both WordPress and Elementor are updated to their latest versions:
- Go to Dashboard > Updates
- Check if there are any updates available for WordPress or any installed plugins
- Update all available items
Check if The Theme Is Compatible With Elementor or Switch To A Compatible Theme
Elementor works best when used with compatible themes that support its features fully. If you’re using a theme that’s not compatible with Elementor, you may experience issues such as broken layouts or missing features.
To check if your theme is compatible with Elementor:
- Go to Dashboard > Appearance > Themes
- Look for the theme you’re using and click on “Details”
- Check if it says “Elementor Compatible” or something similar
If your theme is not compatible with Elementor, consider switching to a compatible one. This will ensure that you can use all of Elementor’s features without any issues.
Increase PHP Memory Limit to Prevent Elementor from Crashing
If you’re experiencing crashes while using Elementor, it could be due to insufficient PHP memory limit. The PHP memory limit determines how much memory a script can allocate when running. If this limit is too low, it can cause scripts like Elementor to crash.
To increase the PHP memory limit:
- Access your website’s files via FTP or cPanel
- Locate the wp-config.php file and open it in a text editor
- Add the following code at the end of the file: define(‘WP_MEMORY_LIMIT’, ‘256M’);
- Save and close the file
This will increase the PHP memory limit for WordPress, which should prevent Elementor from crashing due to insufficient memory allocation.
Recap and Encourage Readers to Use Elementor for Their Website Design Needs
In conclusion, website homepage Elementor is a powerful tool that can help you create stunning websites with ease. With Elementor, you have the freedom to design your website exactly the way you want it, without any coding knowledge.
We’ve covered a lot of ground in this post, from planning your website to troubleshooting common issues in Elementor. We’ve also discussed how to install and activate Elementor on WordPress and provided step-by-step guides on creating and customizing your homepage.
One of the great things about Elementor is its responsive design capabilities. It allows you to create websites that look great on all devices, from desktops to mobile phones.
Another important aspect of website design is SEO optimization. With our tips for optimizing your homepage with Elementor, you can improve your search engine rankings and attract more traffic to your site.
Elementor offers a wide range of options that allow you to customize every aspect of your site’s appearance. You can also create archive pages that make it easy for readers to find the content they’re looking for.
Finally, if you need any assistance with using Elementor or have any questions about its features, don’t hesitate to reach out to their team. You can follow them on social media or send them an email for support.